交互设计师的知识体系
交互设计是一门交叉学科,广义的交互设计涉及人机工程学、心理学、社会学、设计学等等知识,从狭义的角度看,交互设计主要指人机界面交互。涉及到用户研究能力、需求分析能力、信息架构设计能力、流程逻辑设计能力、原型设计能力、编写交互设计文档、了解设计原则以及一些其他能力。

▲交互设计师知识体系
01用户研究能力
在一个完整的UED团队中,其实是有专门的用户研究人员。用户研究人员负责做用户研究,并把研究结果制作成用户研究报告。在这里把用户研究放到交互设计师的知识体系中,是因为用户研究在整个设计的过程中有着至关重要的地位。
交互设计师虽然不是专职的用户研究人员,但是也需要掌握一定的用户研究知识,学会建立用户模型,分析用户研究数据,挖掘用户行为数据。这样有利于交互设计师在设计阶段对产品核心需求及价值的把握,常用的用户研究方法有问卷调查、深入访谈等。

02需求分析能力
当面对用户研究得到的数据时,交互设计师应该具有一定的需求分析能力。需求分析的目的是明确产品目标用户、使用场景、产品定位、产品功能优先级、并让开发、测试等相关人员能明确了解需求,便于日后印证设计。交互设计师需要在了解用户的主导需求之后能够挖掘出用户的潜在诉求,并对竞品和已有的产品版本进行分析。
03信息架构设计能力
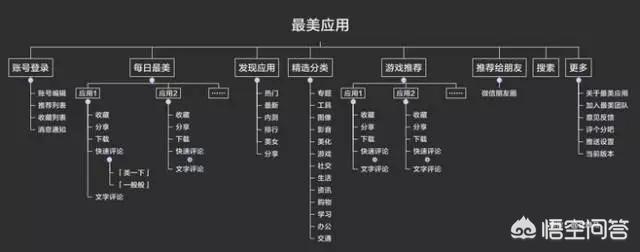
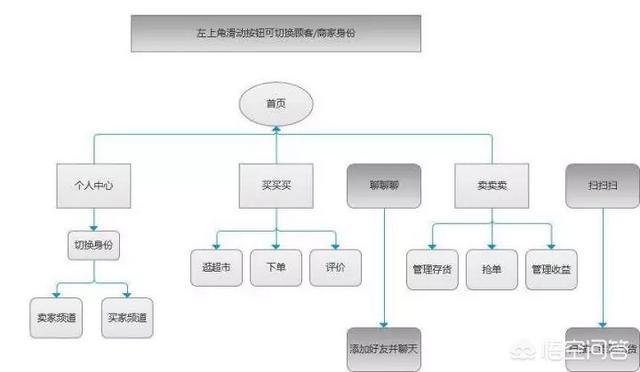
信息架构是产品的骨架,是对产品功能进行的层级式的梳理。良好的信息架构可以对产品的功能进行明确的分类,并明确各个层级之间的功能关系,符合目标用户的心理模型。常用的信息架构模式包括层级结构、线型结构、自然结构、矩阵结构。交互设计师需要了解各个结构模式的特点并根据自己产品的特点选择合适的信息架构形式。
信息架构常用的梳理方法是卡片分类法。通常的操作过程是设计师准备一定量的功能卡片,让用户将这些类型进行分类,形成功能集群,并对每个功能集群进行功能性概括。

▲“最美应用”信息构架
04流程逻辑设计能力
流程逻辑设计是基于上步中的信息架构,也就是依据产品功能进行的。流程逻辑设计要表现用户使用产品过程中的关键点,明确产品的操作链,是对信息架构的逻辑梳理。
在流程设计过程中,可以使用Visio、Mindmanger等专业的流程图绘制软件进行绘制,在绘制流程图时要注意考虑流程节点的正常情况和异常情况。

05原型设计能力
产品的流程逻辑设计结束之后,就进入原型设计的环节。原型主要表现业务流程、产品的框架和布局以及交互规则,原型分为低保真原型和高保真原型。
低保真原型的设计主要是在设计的开始阶段,采用线框图的形式制作一个可演示的Demo,便于设计师与产品经理讨论修改。高保真原型是指更接近真实产品效果的Demo。在实际工作中,大部分项目都不需要高保真,只需要低保真原型的设计。

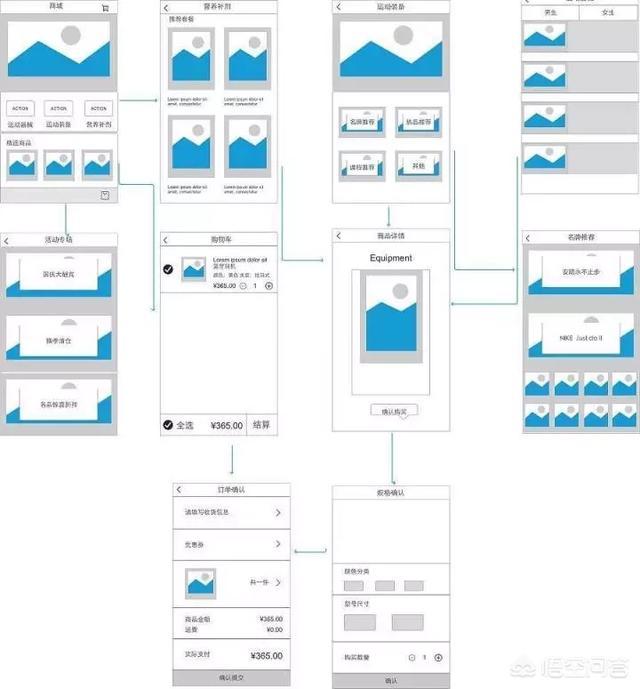
▲原型图示例
06编写交互设计文档
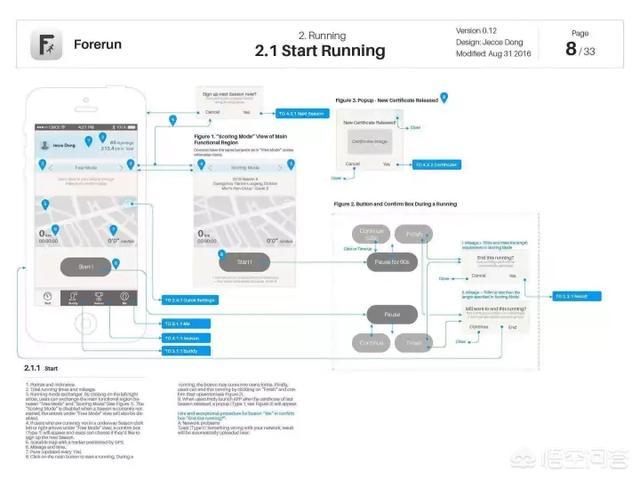
交互设计文档本质上是一种交互设计说明,是用来梳理交互事件、页面之间的逻辑关系、页面跳转等交互动作的文字和图片相结合的说明稿。交互设计说明书的阅读对象是产品经理、UI设计师、研发人员、测试人员。交互设计文档包括软件页面、页面状态、页面流程、交互动作说明文字。好的交互设计文档可以让团队中其他的人员能迅速了解产品的整体架构和逻辑关系,以便对产品进行评审和改进,避免产品设计的偏差。

▲交互设计文档示例
07了解设计原则
掌握一些交互设计原则是交互设计师必备的技能。交互设计不是无章可循,而是有一些设计的原则需要交互设计师遵守,如一致性原则、Jakob Nislsen的10条可用性原则、易用原则、中间用户原则、基于用户心理模型、2——8原则等等。基于交互设计原则的交互设计可以保证交互设计的流畅性。
08其他能力
除了上述讲到的能力之外,交互设计师需要了解不同设计平台的规范、有一定的文案设计能力,同时最好可以了解一些代码内容,建议学习一些HTML、CSS、JS、PHP、Android、C#、JSP、Java等知识,这样便于交互设计师与开发人员沟通,可以使项目的进展更加顺利。

交互设计师的工作流程
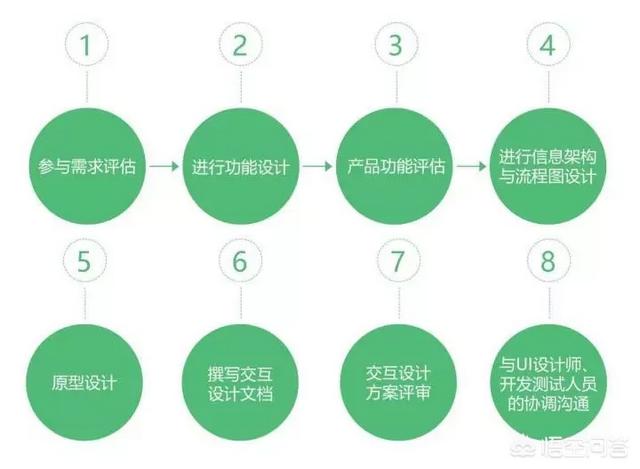
交互设计师这个角色通常会贯穿到整个项目的始终。交互设计师的工作流程可以分为以下几个步骤:

▲交互设计师工作流程
01参与需求评估
一个完整的设计团队一般有专业的需求分析师,需求分析一般由需求分析师根据用研结果提交需求说明书,而如果没有这样的角色,需求分析主要由产品经理或者交互设计师完成。参与需求评估的人员一般为老板、项目经理、产品经理、研发人员、交互设计师,每个人对需求进行评估,提出自己的意见,通过多次迭代最终形成最终的需求方案。

02功能设计
在需求确定之后,需要进行产品主要功能设计。这部分工作的主要负责人是项目的产品经理,产品经理需要根据需求、并综合商业等其他因素对产品功能进行设计。在大型项目中项目经理不负责执行时,就需要交互设计师进行产品功能设计。

03产品功能评估
在功能设计之后,需要对产品功能进行评估,主要是衡量产品功能设计是否按照需求来做,哪些需求已经提出、哪些需求的功能没有得到满足,明确产品方案是否通过。如果不能通过需要怎样修改。
04信息架构与流程图设计
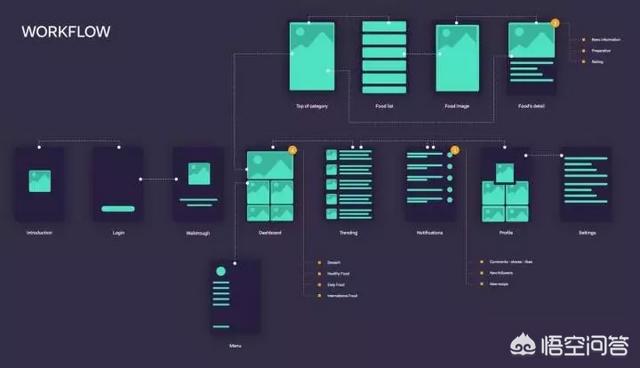
此时交互设计师正式进入交互设计阶段。交互设计师需要根据产品功能进行信息架构的设计,细化功能细节,之后进行交互流程的设计。

▲“在线等”app流程图
05原型设计
在明确了产品的信息架构和流程图之后,交互设计师进入了原型设计阶段,在原型设计的过程中要明确产品的页面逻辑和跳转关系,明确交互动效,但不用纠结于细节交互的实现。在设计的过程中尽量不要使用色彩,以免给UI设计师的设计带来困扰。

▲原型图示例
06撰写交互设计文档
在原型设计完之后,交互设计师需要撰写交互设计文档。交互设计文档主要是用来梳理交互事件、页面流程逻辑和跳转等交互动作,主要以文字加图片的形式展示。交互设计文档是提供给UI设计师、研发团队及测试团队,便于整个团队对产品有深入的了解。
07交互设计方案评审
交互设计方案的评审与产品功能评审相似,明确交互部分哪些是按照需求做的,哪些地方还有不足,有不足的地方需要加以改进。
08与UI设计师、开发测试人员的协调沟通
交互设计师需要和UI设计师协调沟通,明确交互原型,并对UI设计师的视觉输出方案从交互的角度进行评估,有不一致或者遗漏的地方需要让UI设计师进行修改。在开发阶段,若开发对交互有疑问,交互设计师需要和开发人员进行沟通,并确定最终方案。在测试阶段,测试人员会考虑到一些更全面的使用场景,这时就需要交互设计师补充相应的交互设计说明。

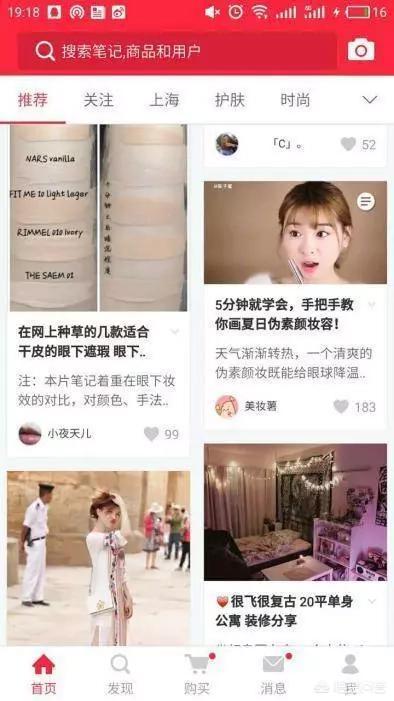
案例:小红书设计
爱美的女生对小红书这款APP肯定不会陌生,它是一款国内移动跨境电商APP。在APP的设计过程中,首先就是要了解用户的需求,对目标用户的需求进行进行深入挖掘并进行需求评估。
小红书的目标用户集中在女性、职业主要以大城市白领、公务员、以及留学生为主。其主要需求是寻求一种安全便捷的境外购物途径,同时能解决选择难的问题。小红书的定位为社区型跨境电商。

小红书根据用户需求进行功能设计,其主要功能点是通过搜索内容笔记、获取产品的评价、性能等,从而促进用户在小红书上消费。
根据产品功能评估的结构完善产品功能,并进行信息架构和流程图的设计。之后进行原型设计,并进行交互设计方案的评审。与UI设计师沟通,UI设计师根据交互原型进行视觉设计。最后与开发测试人员协调,实现设计效果。小红书最后效果如下图:


了解交互设计师的知识体系和工作流程,可以帮助刚刚入门的交互设计师对交互设计有一个整体性的了解,方便对交互设计进行系统深入的学习。
八个字,好好学习,天天向上。
可以到汇众教育,在全国有40多家校区。术业有专攻,汇众教育做的还是挺不错的,成立14年来专注于培养动漫游戏方面的人才培养,眼见为实,不能光听黑子说的一些言论,可以实地的到基地做个详细的了解,针对于自己喜欢的课程试听一下,毕竟汇众教育是负责安置工作的,所以前期要选择好适合自己的专业方向。
学习一般都会先临摹,后原创,也就是站在前人的基础上通过自身的理解进行优化升级,UI更偏于视觉传达方向,交互更注重思维训练。交互是UI设计的前提,没有一个合理的交互,再好的UI对用户来说也是一种痛苦的体验。
建议先如果学习UI,你最好是一个懂交互的UI设计师,这样你的起点就会很高,如果你是交互设计师,懂UI会对整个团队来说能起到桥梁作用,让很多设计少走弯路。
- 下一篇: 三四十岁的人,做得好是应该,做得不好是活该吗?
- 上一篇: 香菜汁能给肾脏排毒?保养肾脏怎么做才对?

